Introduction to Atomic Design Systems
We live in a digital world, and the need to design complex interfaces that function effectively across different screen sizes and environments has changed the way we approach design.
Enter Atomic Design
Atomic design is a methodology for creating elaborate design systems. Originally coined by Brad Frost, the methodology has its roots in Modular Design and it essentially refers to breaking down complex interfaces into basic, reusable components.
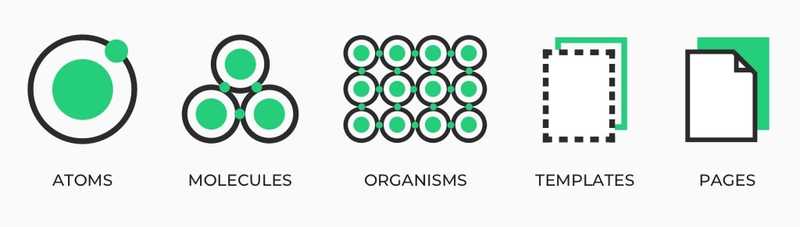
The five stages of atomic design, as formulated by Brad Frost, are Atoms, Molecules, Organisms, Templates and finally, Pages.
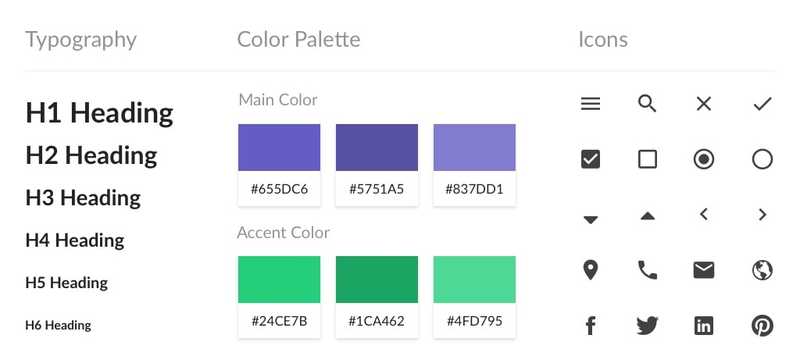
In the natural world, atoms are the basic building block that make up all matter. The atomic elements of our interfaces translate into basic HTML elements, such as form labels, inputs, buttons and so on. These can’t be broken down any further without losing functionality.
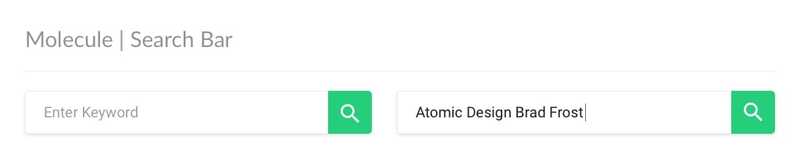
Atoms further combine to form molecules. These compounds take on new properties as a result, allowing them to complete specific functions. In the context of design, a text field, a label and a button combine together to form a search field molecule.
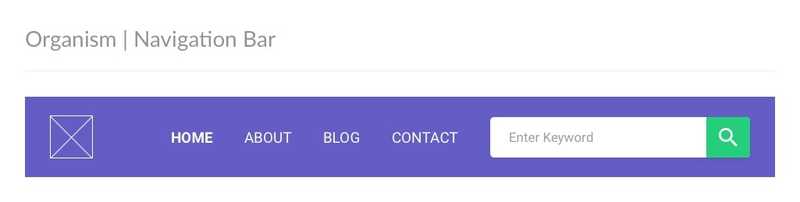
In the same manner, atoms and/or molecules combine together to form organisms — complex elements that represent specific sections of an interface. For example, a logo atom combined with a search form molecule and a primary navigation molecule form a basic page header.
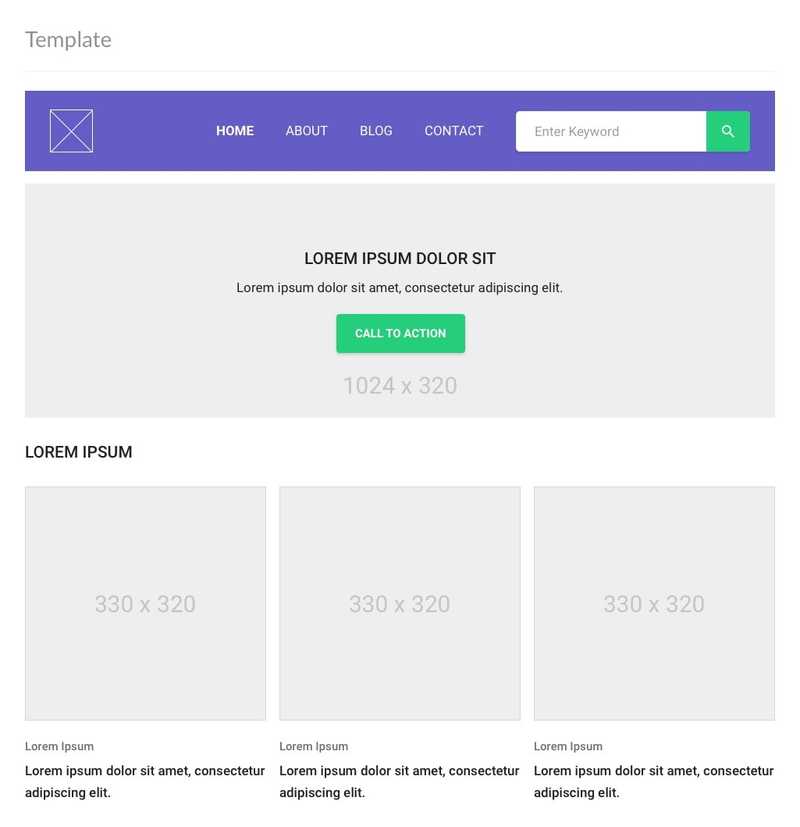
Templates provide the basic layout by defining the underlying content structure of a page.
“You can create good experiences without knowing the content. What you can’t do is create good experiences without knowing your content structure. What is your content made from, not what your content is.” - Mark Boulton
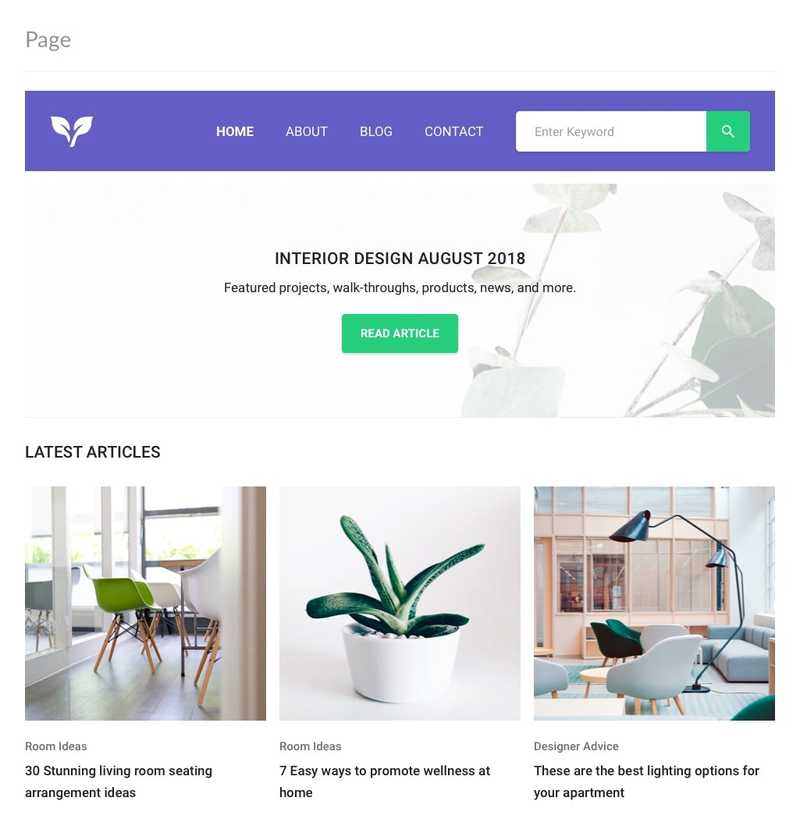
The pages are the actual output of the process – they are representative of how the final interface looks like with real content.
Although constructed in a hierarchical manner, the process is not of a linear nature. The focus is on the cohesive whole, encouraging maintaining a holistic view of the product throughout the process, but also on the basic building blocks of which the product is comprised. It’s important to focus on individual components to establish their function and form, but this has to be done in the context of the final UI.
The Advantages of Atomic Design
There are numerous advantages to adopting the atomic mental model and applying it to your workflow.
- Time Efficiency - It allows for design and development teams to create complex products faster and more efficiently. Having a library of readily available components means faster and easier prototyping. Moreover, it also allows for easy modifications that reverberate across the system as a whole.
- Reusability - Provides an inventory of UI components and design solutions that can be combined and applied throughout the product, not having to reinvent the wheel every time a feature request rises.
- Consistency - Promotes consistent design vocabulary and cohesive user experience.
- Manageability – Establishing a centralized design vocabulary means everybody speaks the same language. This translates into greatly improved team collaboration and project manageability. This is especially advantageous for large-scale projects which involve bigger teams.
Conclusion
Atomic design is a methodology for design systems that was developed in response to the constantly and rapidly evolving digital world. It provides a framework for creating complex interfaces that work well across different devices and screen sizes. Atomic design translates into team efficiency, manageable projects, consistent and cohesive user experience and more importantly, higher quality products.
Sources: